#gender #gender sensitive des #inclusion

19. Juli 2016 |
- min Lesezeit
Mit Prototyping kann das „Look & Feel” eines Produktes dargestellt werden, ohne dass das eigentliche Produkt gebaut werden muss. Wir können dadurch verstehen wie sich das Produkt verhalten oder später aussehen könnte. Noch dazu können wir den Prototypen Usern und Stakeholdern zeigen und mit deren Feedback testen und iterieren. Sind wir mit unserer Lösung auf dem richtigen Weg? Fehlt etwas? Wie wird das Produkt bedient? Welche Wirkung hat das Design auf den User?

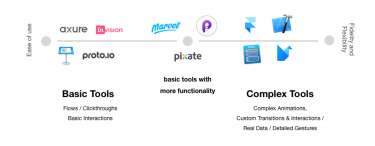
Mittlerweile gibt es viele Prototyping-Tools auf dem Markt, darunter Invision, Marvel oder Axure. Hiermit lassen sich Flows/Click-throughs mit ein paar Standard Animationen und grundlegenden Interaktionen erstellen – bestens geeignet wenn man schnell und ohne großen Aufwand einen Prototypen „zusammen”-klicken und ein Gefühl dafür bekommen will wie das Produkt in Zukunft aussehen könnte. Das Ergebnis ist jedoch eher statisch und das Produkt wirkt oft „unfertig”.
Folgende Fragen werden dadurch meist nicht beantwortet:
Wie genau verhält sich das Produkt? Welche Transitions und Animationen gibt es und wie wirken diese auf den User? Können Screens logisch miteinander verknüpft oder zusammengefasst werden, indem man Animationen und/oder Transitions gezielt einsetzt?
Für diese Anwendungsfälle eigenen sich High Fidelity Prototyping Tools. Dazu zählen z.B. Framer, Origami, oder man baut seinen Prototypen gleich in Apples IDE XCode.
Mit diesen Tools können wir Prototypen bauen, die sich echt anfühlen und auch so verhalten. Diese kommen dem eigentlichen Endprodukt sehr nah. Mit unseren Prototypen können wir Entwicklungszeit sparen und bessere Entscheidungen treffen. Wir wissen wie das Produkt aussieht und können nicht nur den „Look” sondern auch das „Feel” beeinflussen.
Was ist der Unterschied zwischen Highfidelity Prototyping Tools wie z.B Framer und einem „statischen” Design Tool wie z.B Sketch oder Photoshop und worin liegt der Vorteil?
Wie schon angedeutet lassen sich in einem statischen Design Tool auch nur statische Designs bauen. Wie soll man auf Grund dessen aber jetzt erklären, was die Screens genau tun sollen, oder wie diese sich genau verhalten? In einem App Design fehlt z.B das Thema Transitions. Man kann diese zwar beschreiben, aber oft weiß niemand so richtig was der Designer damit meint, wenn er davon spricht, dass der nächste Screen nach einem Swipe von „links oben” „langsam” einfahren soll. Hier entstehen meistens Missverständnisse und der Entwickler, der dies dann im live Code integrieren soll, hat oft keine Ahnung wie er eine Animation oder Transition genau umsetzen soll. Bei Animationen und Transitions kommt es auch auf das richtige Gespür an: eine Animation, die zu schnell ausgeführt wird, könnte den User verwirren. Deshalb ist es wichtig, diese ausführlich zu testen – beim Entwickeln des eigentlichen Produktes ist es dazu meistens schon zu spät.
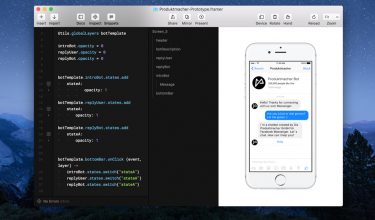
Wir bei DieProduktMacher nutzen für diese Anwendungsfälle das Prototyping Tool Framer.
Da Framer auf Code basiert, ist das Tool extrem flexibel. Du kannst bauen und prototypen was dir in den Sinn kommt – dir sind keine Grenzen gesetzt. Dazu zählt Prototyping von mobilen Applikationen, Smart Watch Apps, Webseiten,Games und sogar Virtual Reality.
Mit der in Framer integrierten Funktion namens Auto-Code lassen sich, via drag-and-drop, Design Elemente positionieren und manipulieren. Den Code dazu schreibt Framer automatisch. Viele Designer haben Berührungsängste mit Code, hier wird der Code automatisch im Hintergrund generiert, dieser lässt sich natürlich verändern und erweitern. Um loszulegen benötigt man also erstmal keine Programmierkenntnisse, – wobei diese natürlich nicht schaden wenn man seinen Prototypen erweitern möchte. Ein toller Nebeneffekt ist dabei, dass man beginnt sich mit Programmierung auseinander zu setzen und beginnt zu verstehen wie Objekte oder Funktionen eingesetzt werden, um Layer oder Animationen zu bauen. Designer können somit auf einfache Art die Programmiersprache Coffeescript (eine Abwandlung von Javascript) lernen.
Ihr seid neugierig was wir damit anstellen? Im nächsten Beitrag werde ich euch Framer und meine Arbeitsweise mit diesem Tool genauer vorstellen.