
#leanbranding #canvas #leanbrandcanvas

08. März 2023 |
- min Lesezeit
Gender describes the socially constructed characteristics that we have in mind when thinking about men, women, girls, and boys. It includes norms, behaviors and associated roles that are deeply rooted within our society. This bias is something we grow up with and that shows up with every decision we make. We can find it when choosing what we want to wear, what we gift our niece for her birthday and also when building a new prototype…Everything we do is accompanied by this learned phenomena, for some of us more, for others less.
Sadly, there are many examples that show gender bias within digital products. For example, we can find it in pictures placed in apps and websites that show gender in typical roles, chosen colors used to visualize gender focus, and contact forms where the only gender options are “male” and “female”.
A well-known example of gender bias in digital products was Apple’s Health App when it was first released in 2014. The app was developed with many features to help people track all their health and fitness data from compatible apps and smart devices. They built features to count calorie loss during a workout, duration of a morning walk, and heart rate. However, they did not include a way for women to track their menstrual cycle. It seems even more surprising when we consider that 98% of women have problems with their menstrual cycle (ct. Erdbeerwoche 2021). The Mercury News cited that they “doubt that Apple engineers and product designers purposely excluded female users, although […] [they] think it’s worth pointing out that the company’s global workforce is 70 percent male” (Quinn 2014).
Nowadays, you can add your menstrual cycle in the app, and since iOS 15, there is gender-sensitive language within the iPhone (ct. Komes 2021). However, to focus on gender equality within technology, it’s essential to de-bias and implement a structure that questions what you do when creating digital products.
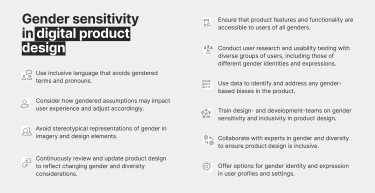
To generate more awareness and sensitivity on this topic, we conducted an internal gender workshop at DPM. We decided to actively develop more gender sensitivity within different areas like the general working environment, the language we use in conversations and projects, and the designs we make. As an outcome, we created a small checklist to help us be more sensitive within the design process. Maybe it can also inspire you to implement it as a routine in your daily work.

Gender is not the only social construct that creates biases. Within our society we grow up with many more biases regarding for example race, culture or age. That’s why it’s very important to have an intersectional understanding and not only focus on one marginalized group. In the case of developing digital products this also means to design for diversity and inclusion.
Sources
Erdbeerwoche (2021): Erdbeerwoche-Menstruations-Umfrage, in: erdbeerwoche.com, [online] https://erdbeerwoche.com/erdbeerwoche-menstruations-umfrage/ [access: 09.02.2023].
Komes, Antonio (2021): Apple zeigt es allen Kritiker:innen und macht Gendern zur normalsten Sache der Welt, in: Focus, 01.10.2012, [online] https://www.focus.de/digital/kommt-mit-ios-15-apple-zeigts-allen-kritiker-innen-und-macht-gendern-zur-normalsten-sache-der-welt_id_13388209.html [access: 28.02.2023].
Quinn (2014): Quinn: Hey Apple Health, did you forget about women?, in: The Mercury News, 19.12.2014, [online] https://www.mercurynews.com/2014/12/19/quinn-hey-apple-health-did-you-forget-about-women/ [access 28.02.2023].
UN Women (2023): DigitALL Innovation and Technology for gender equality, in: un.org [online], https://www.un.org/en/observances/womens-day [access: 09.02.2023].
