#alexa #amazon-web-services #chatbot

24. Aug 2017 |
- min Lesezeit
Ein kurzer Überblick über das Tutorial: Zuerst zeigen wir euch, welche Arten von Chatbots es gibt und wie man eine Facebook-App erstellt. Anschließend starten wir einen lokalen Chatbot-Dienst, den wir über die Facebook-App mit eurer Facebook-Seite verbinden. Zum Schluss betreiben wir den Chatbot-Dienst bei Amazon Web Services.
Für dieses Tutorial solltet ihr schon erste Erfahrungen mit node.js und Serverless gesammelt und diese eingerichtet haben. Falls ihr Serverless noch nicht kennt, findet ihr hier eine gute Einführung.
Generell gibt es zwei Arten von Chatbots. Die einen basieren auf festen Regeln, um den Nutzer zum Beispiel durch einen fest definierten Dialog zu führen, die anderen nutzen künstliche Intelligenz, um die Absicht und Intention des Nutzers zu verstehen. Natürlich ist auch eine Kombination beider Modelle denkbar.
Um einen Chatbot in Facebook zu erstellen, muss eine Facebook-App mit der Facebook-Seite, über die Nutzer chatten können, verbunden werden. Die Facebook-App sendet dann alle Nachrichten, die Nutzer an die Facebook-Seite senden, über einen Webhook an deinen Dienst. Dein Dienst kann dann wiederum mittels der Graph API dem Nutzer antworten.

Im nächsten Schritt erklären wir euch, wie ihr die Facebook-App einrichtet.
Um eine Facebook-App zu erstellen, müsst ihr euch als Entwickler auf developers.facebook.com registrieren. Anschließend könnt ihr unter developers.facebook.com/apps eine neue App hinzufügen. Nachdem ihr einen Anzeigenamen wie beispielsweise Hallo Welt angegeben habt, klickt ihr auf App-ID erstellen .
Im nächsten Schritt könnt ihr die Produkte auswählen, die eure Facebook-App nutzen soll. Um die Chatbot-Funktionalität hinzuzufügen, klickt ihr Einrichten im Messenger-Bereich. Anschließend seht ihr eine Webseite, auf der ihr später euren Chatbot konfigurieren werdet. Damit sind wir hier zunächst fertig.
Als nächstes legen wir einen Dienst an, der mit der Facebook-App kommuniziert, sozusagen das Gehirn eures Chatbots. Damit ihr schneller loslegen könnt, haben wir euch für den Dienst eine Vorlage erstellt. Diese könnt ihr einfach mit git auschecken:
git clone git@github.com:DieProduktMacher/serverless-simple-chatbot.git
Falls ihr kein git installiert habt, könnt ihr euch die Vorlage auch hier herunterladen.
Da die Vorlage die npm-Module axios und serverless-local-dev-server verwendet, müsst ihr diese noch installieren: npm install
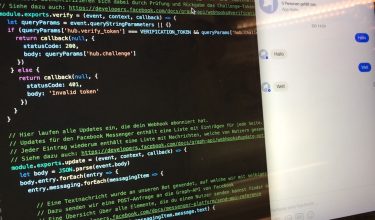
Als nächstes richten wir die Datei handler.js ein, das Herzstück unseres Dienstes. Dazu öffnen wir wieder das Messenger-Produkt in unserer Facebook-App. Unter Schlüsselgenerierung könnt ihr hier die Facebook-Seite auswählen, an die euer Chatbot Nachrichten senden soll. Nachdem ihr eure Facebook-App zum Zugriff auf die Seite autorisiert habt, findet ihr hier das Zugriffs-Token. Dieses setzt ihr anschließend in der handler.js als ACCESS_TOKEN . Zum Abschluss gebt ihr als VERIFICATION_TOKEN einen zufälligen Text an.
Als nächstes werden wir unseren Chatbot lokal betreiben und (endlich) mit ihm chatten.
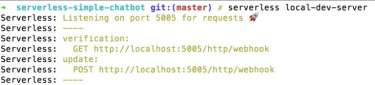
Um den Dienst lokal auszuführen haben wir euch unser local-dev-server Plugin zur Vorlage hinzugefügt. Dieses startet ihr in der Kommandozeile mit dem Befehl serverless local-dev-server. Anschließend seht ihr die URL eures Webhooks, der von der Facebook-App die Nachrichten eurer Nutzer empfängt:

Da localhost nur von eurem Computer aus zugänglich ist, verbinden wir ihn als nächstes mittels localtunnel in einer neuen Kommandozeile mit dem Internet:
npm install -g localtunnel #falls ihr localtunnel noch nicht installiert habtlt —port 5005
Nach dem Starten von localtunnel seht ihr die öffentliche URL eures Dienstes:

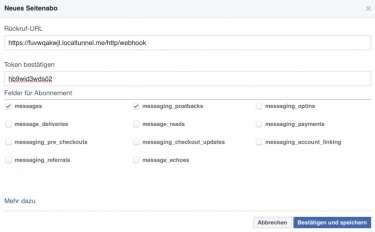
Nachdem euer Dienst nun über das Internet erreichbar ist, können wir ihn mit der Facebook-App verbinden. Dazu klickt ihr im Messenger-Produkt im Webhooks-Bereich auf Webhooks einrichten.
Das Seitenabo konfiguriert ihr wie folgt:

Mit einem Klick auf Bestätigen und speichern schließt ihr die Einrichtung des Facebook-Webhooks ab. Anschließend sendet Facebook eine Anfrage mit diesem Token an euren Dienst um zu bestätigen, dass dieser euch tatsächlich gehört.
Anschließend könnt ihr eurem Webhook eine Facebook-Seite zuweisen, von der er Nachrichten empfangen soll. Hier wählt ihr die gleiche Seite wie unter Schlüsselgenerierung aus und bestätigt sie mit abonnieren.
Um mit eurem Bot zu chatten, öffnet ihr ihn am Besten im Facebook Messenger. Dazu sucht ihr unter “Messenger durchsuchen” nach eurer Facebook-Seite und schreibt ihm eine Nachricht, auf welche er mit der gleichen Nachricht antwortet. Damit habt ihr euren ersten Chatbot erstellt! Noch ein kleiner Hinweis: Mit dem Bot könnt aktuell nur ihr chatten. Um diesen öffentlich zu machen, müsst ihr eure App bei Facebook einrichten.
Zum Abschluss zeigen wir euch noch, wie ihr euren Chatbot in der AWS Cloud mit Hilfe von Serverless betreibt. Dabei nimmt der API Gateway Anfragen der Facebook-App entgegen und gibt sie an eine Lambda-Funktion weiter, die euren Code ausführt.

Diese Ressourcen könnt ihr mit dem Kommandozeilen-Befehl serverless deploy erstellen.
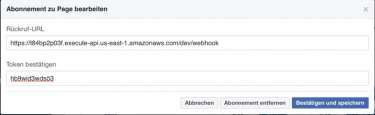
Damit euer Cloud-Dienst und nicht der lokale Nachrichten empfängt, müsst ihr noch die URL des Webhooks ändern. Dazu klickt ihr im Menüreiter Webhooks unter Produkte auf Edit Subscription . Als URL gebt ihr den Endpunkt von Serverless an, als Token euer geheimes Verifizierungs-Token.

Damit euer Cloud-Dienst und nicht der lokale Nachrichten empfängt, müsst ihr noch die URL des Webhooks ändern. Dazu klickt ihr im Menüreiter Webhooks unter Produkte auf Edit Subscription . Als URL gebt ihr den Endpunkt von Serverless an, als Token euer geheimes Verifizierungs-Token.

Et voilà, euer erster Chatbot läuft auf Amazon Web Services!
Und damit haben wir den Grundstein zu einer, hoffentlich erfolgreichen, Chatbot-Geschichte gelegt. Um richtig loszulegen, empfehlen wir euch die folgenden weiterführenden Tutorials und Dokumentationen: