
#digital log #podcast #vodcast
23. Jan 2014 |
- min Lesezeit
Zuletzt drängten Frameworks auf den Markt, die uns helfen sollen Javascript-Code mittels gängiger Patterns (Stichwort MVC) zu strukturieren, um die Entwicklung zu beschleunigen und die Pflege zu erleichtern. AngularJS ist eines dieser sogenannten SinglePageApplication-Frameworks und ich möchte euch im Folgenden von meinen ersten Erfahrungen erzählen.
AngularJS rockz! ;)
Auch wenn manches auf den ersten Blick seltsam und ungewohnt aussieht, so ist der Einstieg doch vergleichsweise leicht. Schließlich muss man sich keine Klassen merken, von denen man irgendetwas ableiten muss. Die meisten Komponenten, die man für eine AngularJS-Applikation bauen muss, werden über gute alte Javascript-Funktionen definiert.
Beispiel:
angular.module('MyApp').service('MyService', function(…) {…});
So einfach.
Kurz gefasst: Jedes SinglePageApplication-Framework, das etwas auf sich hält, folgt gewissermaßen dem MVC-Pattern, implementiert einen eleganten Mechanismus, um Datenänderungen zwischen Anzeige und Logik hin und her zu synchronisieren und nutzt selbstredend History-PushState-API - so ist es natürlich auch bei AngularJS.
AngularJS verfolgt den aus meiner Sicht sehr interessanten Ansatz, funktionale UI-Elemente mittels sogenannter Directives als Erweiterungen von HTML zu implementieren. Im HTML verwendet man beispielsweise Custom-Elemente oder -Attribute, um bestimmte Funktionselemente zu deklarieren. Das Schöne daran ist, dass diese Directives ihre eigenen Templates mitbringen können, welche dann an der entsprechenden Stelle eingefügt werden.
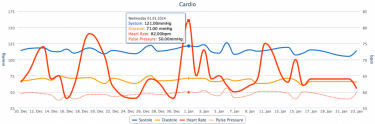
Zum Beispiel habe ich in einem privaten Projekt eine kleine Directive implementiert, welche mit entsprechenden Modeldaten schöne Highcharts-Graphen malt. Benutzen kann ich es wie folgt:
<chart value="{{chartData}}" type="spline" />
Das Ganze sieht dann so aus:

Und das Beste daran: werden die Daten controllerseitig geändert, wird der Graph automatisch mit den neuen Daten geplottet.
Wie schon im Einstieg gesagt, in AngularJS definiert man seine Komponenten einfach über Javascript Funktionen. Für den Dependency-Injector von AngularJS genügt es nun die Namen der benötigten Komponenten anzugeben.
Beispiel:
angular.module('MyApp').controller('MyController',
['$scope', '$http', 'MyService', function($scope, $http, MyService) {…}]);
Wobei $scope und $http in diesem Falle Komponenten sind, die AngularJS zur Verfügung stellt. MyService ist beispielsweise ein selbst geschriebener Service.
“Ein- und ausfaden muss schon sein.”, hat der UXler gesagt ;)
Auch die Integration von Animationen kann fast nicht einfacher sein. Seit Version 1.2 setzten alle Standard-AngularJS-Directives, welche DOM-Elemente hinzufügen, löschen oder ein-/ausblenden, je nach Aktion passende CSS-Klassen. Mit diesen ist es dann ein Kinderspiel schöne Effekte mit den entsprechenden CSS3 Features zu erzeugen.
Die API-Dokumentation ist leider nicht die aller ausführlichste. An der einen oder anderen Stelle wären ein paar mehr Beispiele hilfreich. Dafür ist der Developer Guide durchaus brauchbar und erklärt auch die etwas komplexeren Themen verständlich.
Das Projekt selbst wird fleißig weiter entwickelt, manchmal sogar schneller als einem lieb ist. Nachdem Google das Projekt unter seinen Fittichen hat, bin ich mir auch sicher, dass das so bleiben wird.
Ein besonderes Highlight ist das Projekt angular-ui insbesondere wegen des Unterprojekts ui-bootstrap . Letzteres bietet so gut wie alle Twitter-Bootstrap-Javascript-Componenten als AngularJS-Directives. Und wenn man will, kann man diese auch noch mit eigenen Templates anpassen.
Nach ein bisschen Eingewöhnungszeit macht das Arbeiten mit AngularJS richtig Spaß und geht flott von der Hand. Ich kann es jederzeit bedenkenlos empfehlen, wenn die Frage nach SinglePageApplication-Frameworks kommt.
Unsere smeins App ist übrigens mit AngularJS gebaut und auch für unsere nächstes Produkt MyTripMap kommt es zum Einsatz. Für alle, denen dieser Artikel an Tiefe mangelte, werde ich in Kürze darüber schreiben, wie ich für MyTripMap das Zusammenspiel von AngularJS im Client mit einer Rails-Applikation auf dem Server aufgesetzt habe.
…so stay tuned!